React Native Windows 0.74 is now live, introducing a host of enhancements ranging from empowered view managers to streamlined template support so you can learn how to support more complex React Native Windows applications! Step into the future with our revamped Gallery app, aligned with the WinUI Gallery for a cutting-edge RNW experience with even more examples. Plus, get an exclusive peek at Fabric, our latest rendering system for React Native, designed for optimal efficiency in C++. Explore these changes and more!
 React Native Windows 0.74 Release Now Available!
React Native Windows 0.74 Release Now Available! 
We’re thrilled to announce the release of React Native Windows version 0.74, freshly rolled out on 4/29/2024! Alongside the enhancements brought by React Native 0.74, we’ve been hard at work implementing some exciting Windows-specific updates.
What’s the best way to upgrade my App?
The best way to upgrade to the latest 0.74 release is to follow our upgrade documentation where you can either upgrade with CLI commands or manually update your application using the Upgrade Helper.
To get the full list of release details, including breaking changes, check out our release notes over on our repo.
New Features
View Managers Empowered to Capture Pointers 
View managers can now control the pointer with the new ‘AllowUncaptured’ flag. This feature enables continued receipt of events, such as PointerMoved, even after the initial press. Say hello to more sophisticated interactions, like dragging elements beyond their conventional boundaries. To learn more about how you can use `AllowUncaptured, click here
Streamlined C++ Template Support for create-react-native-library
Introducing a fresh template, seamlessly integrating with the ‘npx create-react-native-library’ command. Say goodbye to complexities; now adding Windows support for turbo modules is a breeze. Learn more…
React Native Windows Upgraded to C++20
With React Native Windows now adopting the latest C++20 standard, we’re bringing our codebase up to speed with modern development practices. Learn more…
Enhanced Pressable Component with Disabled Property Support
In response to community feedback, we’ve bolstered the Pressable component’s functionality. This update introduces native support for the disabled property, while also ensuring that the onKeyDown event handler behaves appropriately when the component is disabled. Learn more…
Deprecations
Direct Debugging as the Default
To streamline our debugging process, we’re shifting our focus from web debugging to align with React Native’s direction to deprecate web debugging. For all engines, we now recommend utilizing direct debugging.
CoreApp APIs and prototypes
CoreApp was created as a testing ground to explore potential directions for Fabric. We’ve taken these learnings back into the main Fabric app templates, and have therefore deprecated the CoreApp option for Paper apps.
Reliability Boost
While perhaps less flashy, another crucial aspect of 0.74 is our commitment to enhancing the reliability and trustworthiness of React Native Windows. In this release, we’ve tackled numerous bugs, ranging from resolving ScrollView’s momentum scroll issues and preventing memory leaks from HTTP responses to addressing UIScheduler deadlocking during shutdown.
If you encounter any bugs in 0.74, please help us out by filing an issue on our repository!
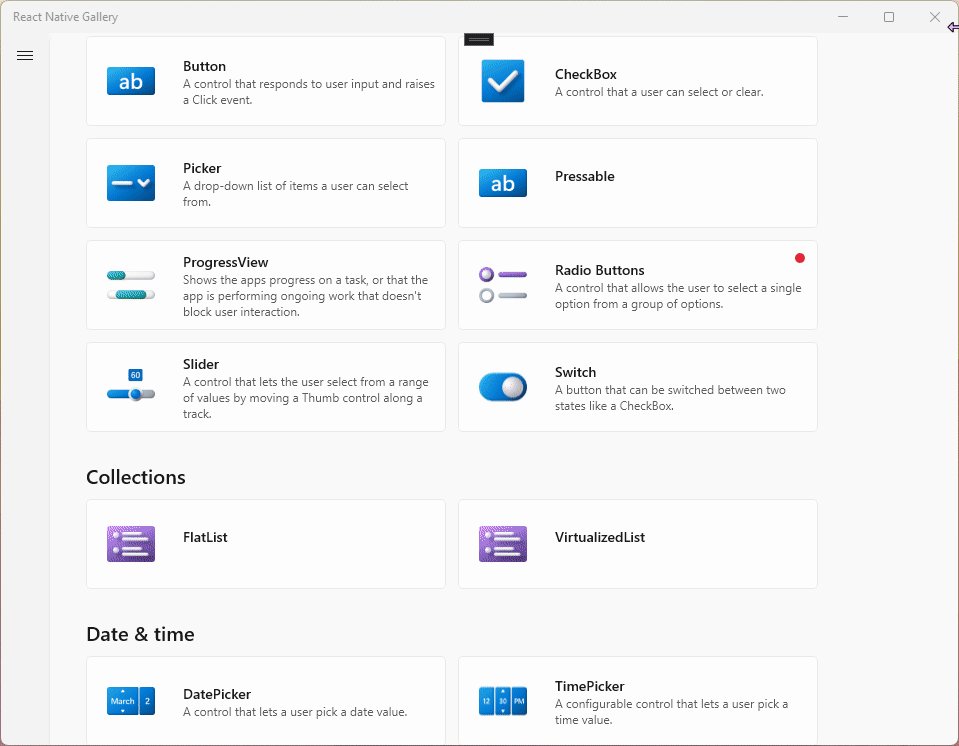
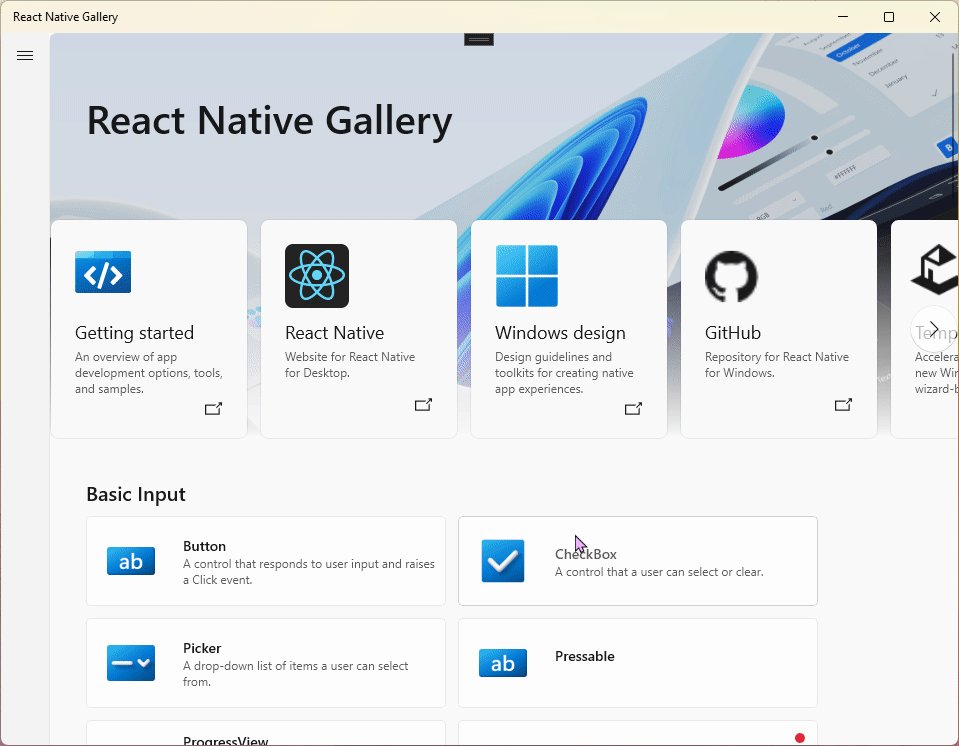
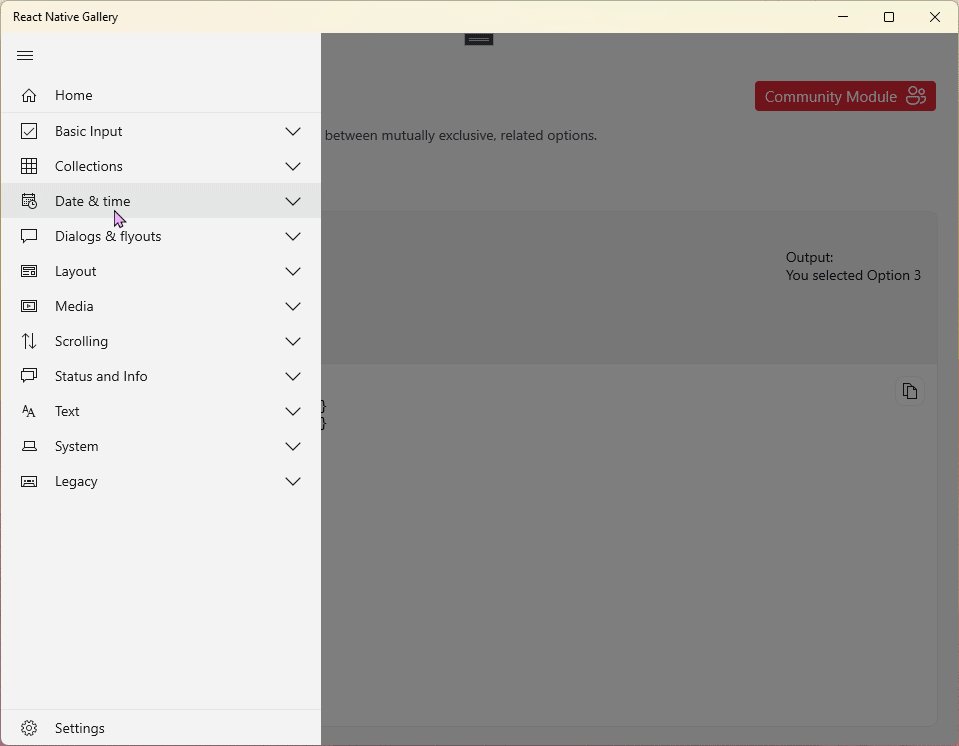
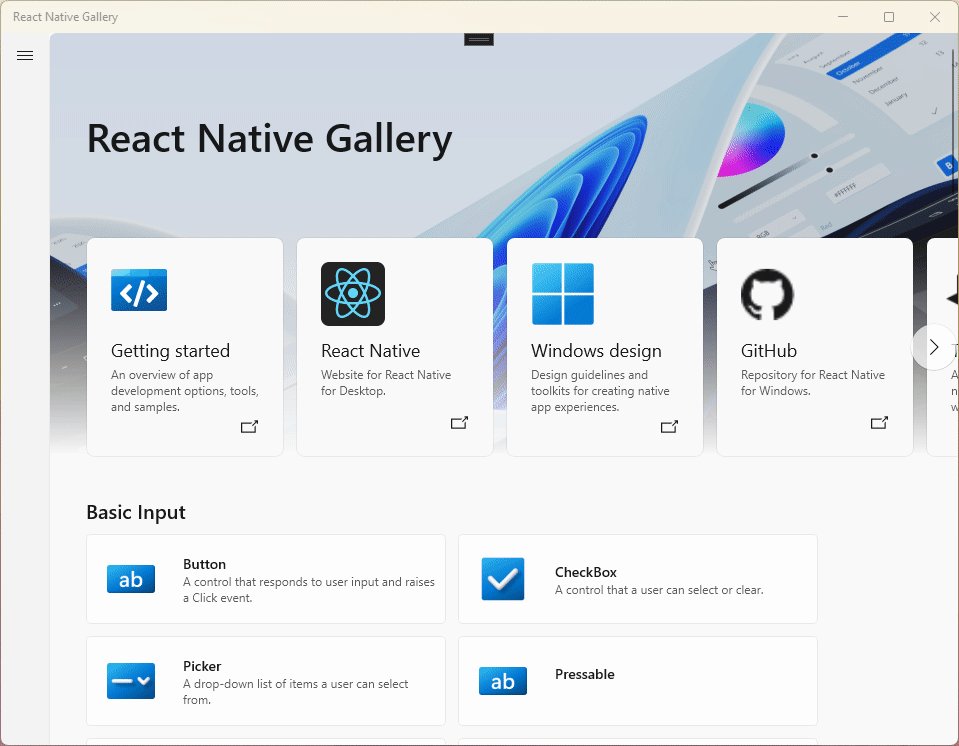
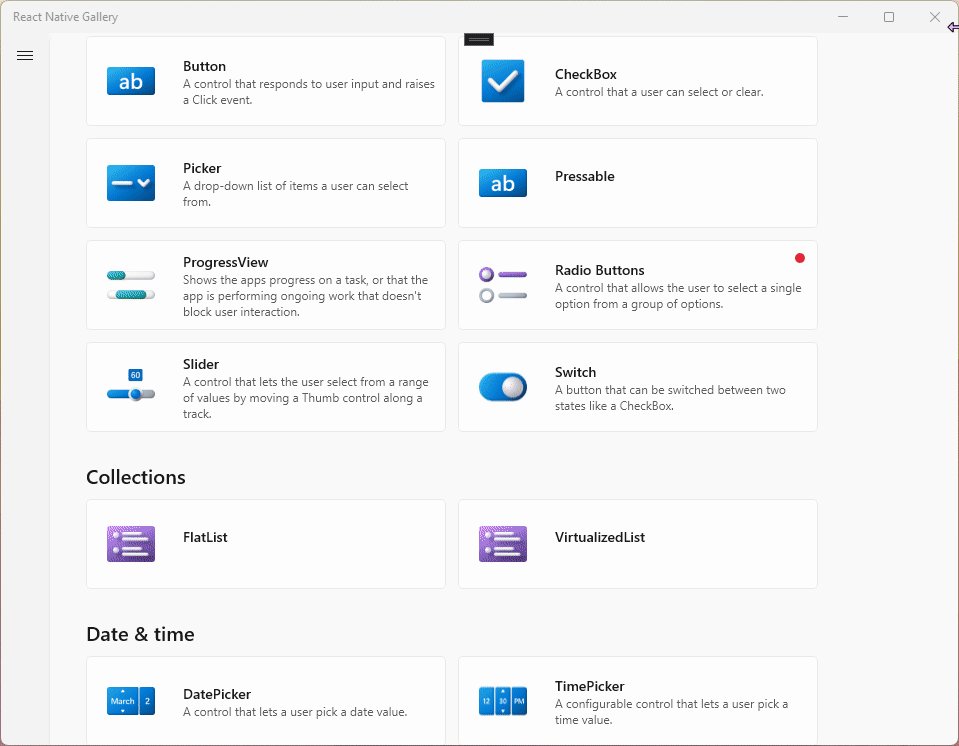
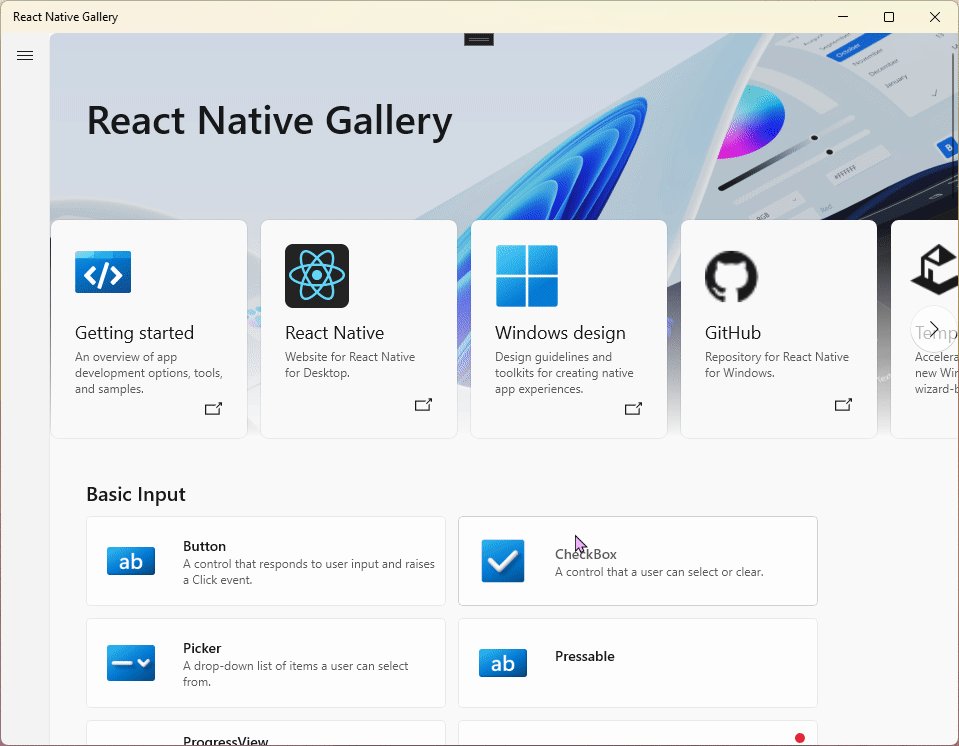
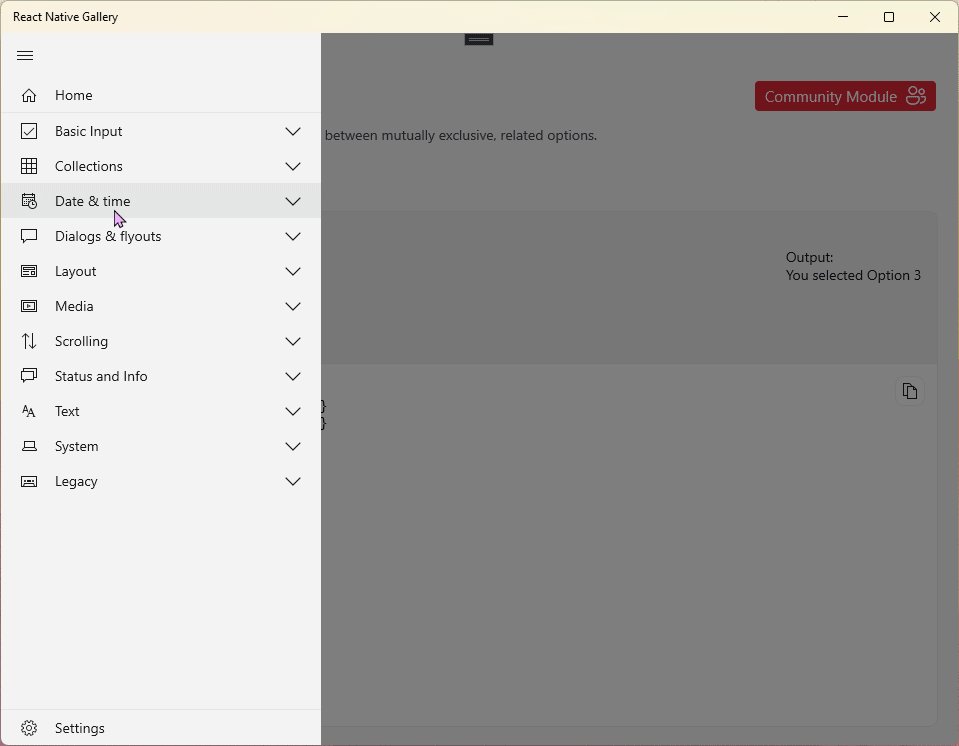
 Improved React Native Gallery App
Improved React Native Gallery App
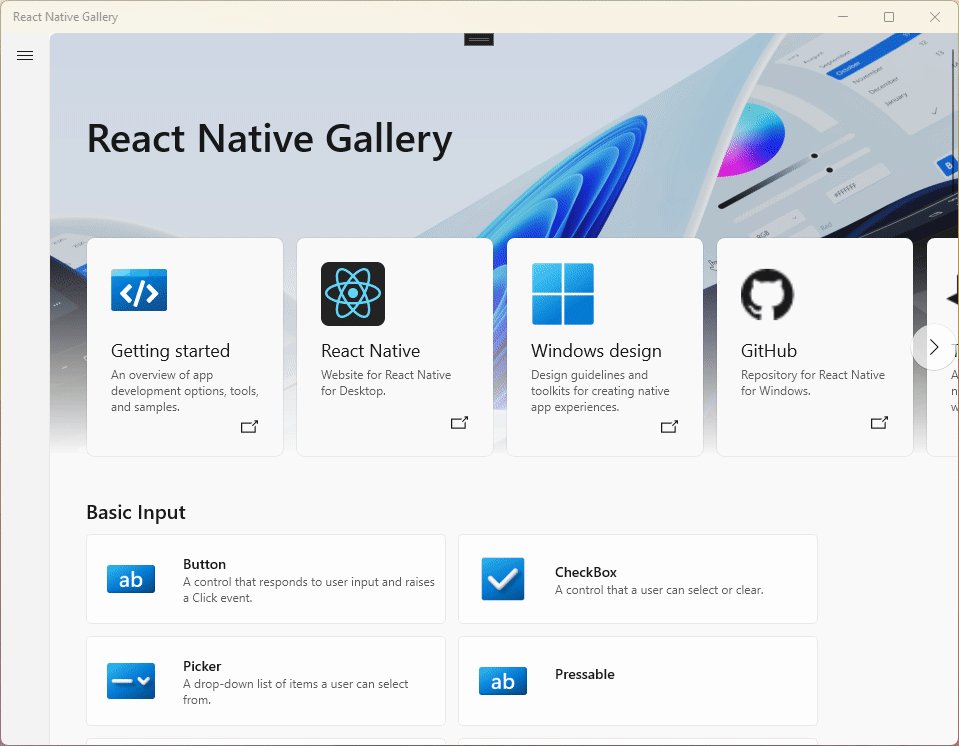
We’ve been hard at work revitalizing our Gallery app, aligning it with the WinUI Gallery to showcase a more sleek and modern RNW application. In addition, we’ve ensured it meets inclusive and accessible design requirements and broadened the array of examples to encompass more community modules and common scenarios.
Get React Native Gallery from the Microsoft store or get the latest changes from our GitHub repository!
 Roadmap to Fabric
Roadmap to Fabric
We’ve committed ourselves to adding Windows support for React Native’s Fabric architecture, the latest rendering system for React Native. Designed for efficiency across platforms in C++, React Native for Windows Fabric seamlessly targets Composition while allowing hosting XAML islands within. Fabric-powered apps default to WinAppSDK architecture, aligning with modern WinUI3 standards. Stay tuned for migration guidance for current UWP RNW apps. Follow our journey to Fabric here.
While our migration efforts to Fabric are underway, we aren’t quite ready for production applications on Fabric. But fear not! We’re thrilled to offer you a sneak peek at a functional app in both Paper and Fabric versions. Please bear in mind that Fabric may exhibit some visual disparities that we are working to iron out (keep an eye on that road map here!).
| App on Paper | App on Fabric |
|---|---|
 |
 |
Increasing Core Functionality
We have been hard at work getting component parity up to speed with the old architecture’s (commonly referred to as Paper) rendering system, ensuring a seamless transition for users migrating to Fabric in the future. Several components, including Views, TextInput, and ActivityIndicator, already support a large set of properties and methods, with more components in the work. Here’s a current snapshot of our progress:
| Component | Available | Properties/Methods |
|---|---|---|
| View |  |
93% |
| Text |  |
89% |
| Image |  |
91% |
| TextInput |  |
82% |
| ScrollView |  |
86% |
| ActivityIndicator |  |
89% |
| Switch |  |
92% |
| RefreshControl |  |
0% |
| Modal |  |
0% |
As of April 2024. More detail on the repo here.
What Lies Ahead
We’re currently striving to achieve component parity with the old architecture, ensuring each component has well-rounded functionality and implementing Modal and RefreshControl. Additionally, our efforts extend to migrating community modules to Fabric and exploring the integration of XAML components within a Fabric app.
At this time, Fabric on Windows isn’t quite ready for widespread adoption. While we’re actively working to enhance both functionality and the developer experience, there are still significant gaps to address. For example, public community modules do not yet support RNW Fabric, it’s not currently possible to host XAML controls and custom components won’t work without additional effort. At this stage documentation may be limited, and we recommend reviewing the provided lists of yet-to-be-implemented features before submitting any bug reports. Rest assured, as we continue our journey, support for Fabric will steadily expand which you can follow here!
If you’re interested in getting started with React Native for Windows, check out our website at aka.ms/reactnative.
You can also follow us on X @ReactNativeMSFT to keep up to date on news, feature roadmaps, and more.
The post RNW 0.74 Launches: A Gallery Glow-up and Fabric Foundations! appeared first on React Native.